Using a WordPress loop to pull images directly from the WordPress Media Library and displaying them with a shortcode.
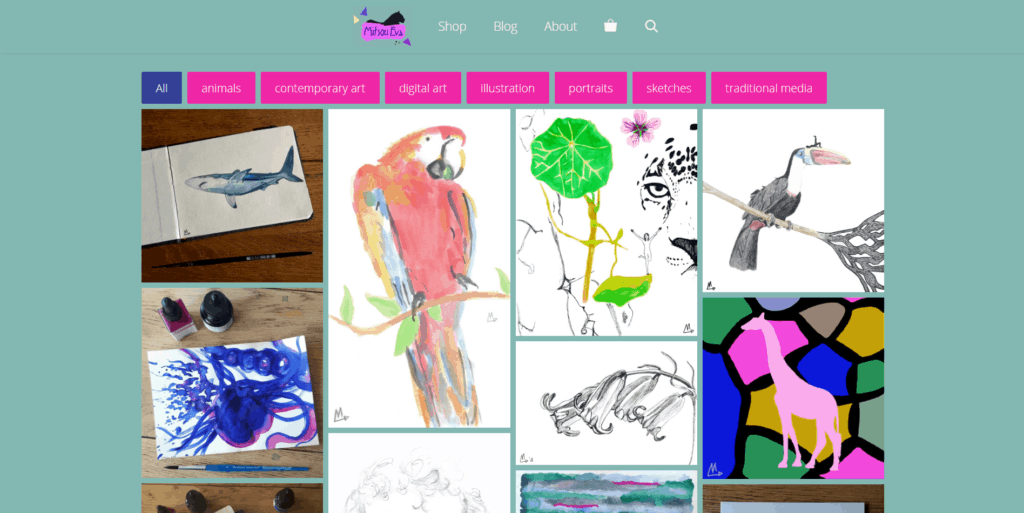
A crucial part of filtering the images you want to show from the rest of what is in your media library is done by attaching a taxonomy to the media library items. This has the added benefit of creating the foundation needed to allow for filtering of the gallery on the front end as well.